本文章由cartzhang编写,转载请注明出处。 所有权利保留。 文章链接: 作者:cartzhang
一、CurvedUI 插件
插件从Asset store上面下载后, 版本为1.7,2016年6月的版本。
官方地址: 主要的代码有: 一个是编辑器代码,一个是曲面的设置,还有一个就是曲面的算法。 代码还是蛮长的,难度也有。需要的自己看吧!!!这里就不贴出来一一分析了。 用处不大!!!二、问题
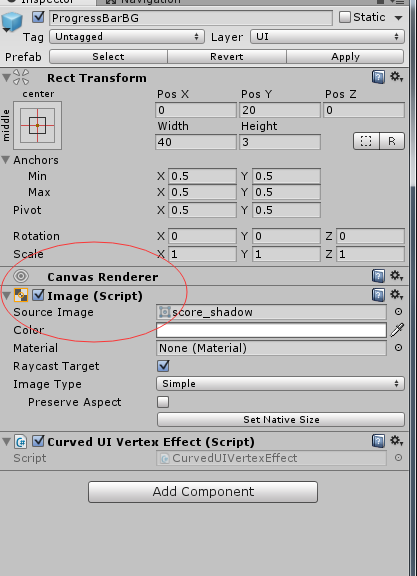
插件很好用。它是UGUI做的,代码写的也很明白。使用UGUI时间长的同学,心里可能会有些抵触。觉得这个用的时候有点不爽。但是这个基本还可以满足要求的。 问题是它的UI的刷新,有些问题。 我们需要的是,在分数增加的时候,可以实时滚动的增加得分条进度。但是数字可以跳动。但是进度就是不走。 在编辑器中需要点击一下Image,然后显示和隐藏一下就可以了。 如下图:

就是需要点击红圈内的Image。
这个很明显是刷新问题。
但是怎么解决呢? 没有办法还是先把代码看看吧!! CurvedUISettings.cs代码:void Update() { //recreate the geometry if entire canvas has been changed if ((transform as RectTransform).rect.size != savedRectSize) { savedRectSize = (transform as RectTransform).rect.size; SetUIAngle(angle); } //check for improper canvas size if (savedRectSize.x == 0 || savedRectSize.y == 0) Debug.LogError("CurvedUI: Your Canvas size must be bigger than 0!"); //moving the world space mouse if (Controller == CurvedUIController.WORLD_MOUSE) { //touch can also be used to control a world space mouse, although its probably not the best experience //Use standard mouse controller with touch. if (Input.touchCount > 0) { worldSpaceMouseOnCanvasDelta = Input.GetTouch(0).deltaPosition * worldSpaceMouseSensitivity; } else { worldSpaceMouseOnCanvasDelta = new Vector2((Input.mousePosition - lastMouseOnScreenPos).x, (Input.mousePosition - lastMouseOnScreenPos).y) * worldSpaceMouseSensitivity; lastMouseOnScreenPos = Input.mousePosition; } lastWorldSpaceMouseOnCanvas = worldSpaceMouseInCanvasSpace; worldSpaceMouseInCanvasSpace += worldSpaceMouseOnCanvasDelta; // Debug.Log("mouse canvas pos: " + worldSpaceMouseOnCanvas); } //更新数据 foreach (CurvedUIVertexEffect ve in GetComponentsInChildren ()) ve.SetDirty(); } 这个代码太长了。我就贴需要的吧!!! 说明问题即可。
注释部分写汉语的部分下面就是新增加代码。
就是这么简单。原理也不用多说,就是设脏啊!!这样就可以顺利刷新了。
是不是超级简单。
三、BTW ,UGUI
在使用Unity的过程中,还是发现有某些UI的图片,不点击一下或显示隐藏一下就不能正常显示。 或是使用代码在Start中设置隐藏和显示,然而并没有作用,并卵的节奏。 怎么办? 原理还是一样,就是需要重新给设置一下。可以使用

Graphic.SetAllDirty
但是若还不起作用。我们用时候就是这样居然还不好用。
原因是在开始的时候我们有个切换UI,把这个东西给切换隐藏了一下,然后代码并没有执行。 解决方法也简单: 就是使用协同,等待零点几秒,来做个延迟。IEnumerator Start() { yield return new WaitForSeconds(0.05f); ChangeGunMessage(); } 然后去SetDirty(),就这样。 个人觉得可能是Unity的bug,或是使用方法的问题。
四、最后
希望大家还是要支持正版,付费去下载。
毕竟还是别人辛勤劳动的结果啊!!! 分享的地址也有,我私下里告诉你!! 谢谢各位!!!———————–THE—–END———————————–
若有问题,请随时联系!!! 非常感谢!!!